Der obere Bereich einer Website (Above the fold) ist wichtig, um Aufmerksamkeit zu erlangen. Wir geben Tipps und erklären die SEO-Relevanz von Above the fold.
Was bedeutet Above the fold?
Der Begriff “Above the fold” stammt eigentlich aus der Printbranche und bezeichnet den Bereich einer Zeitung, der sich oberhalb der Knicklinie befindet. Die wichtigste Meldung des Tages wird in diesem Teil untergebracht, um Aufmerksamkeit zu generieren und den Leser zu überzeugen.
Jetzt diesen Beitrag anhören
Genauso ist es heutzutage im Internet: Der “Above the fold”-Bereich ist der Teil der Website, der auf den ersten Blick sichtbar ist. Ist dieser attraktiv gestaltet, bleibt der User auf der Seite. Daher solltes du dir gut überlegen, was du dem Besucher als erstes präsentierst.

Wir zeigen im Folgenden, wie Betreiber von Websites ihren “Above the fold”-Bereich optimieren können und welche Relevanz das für die Suchmaschinenoptimierung hat.
Die Herausforderung mit den verschiedenen Auflösungen
Die Anforderungen an eine übersichtliche Website haben sich in den letzten Jahren deutlich verändert. Mittlerweile greifen bei vielen Seiten die meisten User über mobile Endgeräte (z.B. Smartphone oder Tablet) zu. Dadurch muss der Aufbau der Seiten genau durchdacht und idealerweise responsive gestaltet werden.
Responsive bedeutet, dass sich der Aufbau der Seite an die Auflösung des Endgerätes anpasst, über das der User auf die Website zugreift. Das klingt zwar technisch anspruchsvoll, lässt sich über Content Management Systeme wie WordPress heutzutage relativ einfach lösen. Es gibt viele vorgefertigte Templates, die genau darauf ausgerichtet sind.
Allerdings ist es hilfreich, wenn man etwas CSS beherrscht oder sich einen Experten ranholt, der einen beim Einrichten des responsive Design professionell unterstützen kann.
Tool-Tipp: Nutze unseren kostenlosen Responsive Web Calculator, der dir die passende CSS Funktion für dynamisch anpassbare Schriften, Abstände und Größen ausgibt.
Dennoch wird man es nie erreichen können, dass jeder Besucher tatsächlich den gleichen optischen Eindruck hat. Das liegt unter anderem an folgenden Gründen:
- es gibt zu viele unterschiedliche große Bildschirme, um für jede Auflösung ein perfektes responsive Design anzubieten
- der User hat vielleicht das Browserfenster verkleinert oder gezoomt
- der User verwendet Add-Ons und Toolbars, die das Browserfenster kleiner machen
Es kann helfen, die eigene Seite mit Google Analytics zu analysieren. In der Unterkategorie “Browser und Betriebssystem” gibt es einen Bericht zur “Bildschirmauflösung”. Hier kannst du sehen, welche Auflösung von den meisten Usern verwendet wird und demnach deine eigene Seite anpassen.
Mit Tools wie dem Windows Resizer lassen sich zudem unterschiedliche Auflösungen am eigenen Rechner simulieren, sodass du direkt testen kannst, ob dein neues Design in den verschiedenen Auflösungen wie gewünscht angezeigt wird.
Above the fold & SEO – wie wichtig ist es?
Im Rahmen der Suchmaschinenoptimierung sollte sich jeder Seitenbetreiber mit Above the fold auseinandersetzen. Es gibt gleich mehrere Einflussfaktoren von Above the fold auf das Ranking bei Google:
- Websites können abgestraft werden, wenn sich zu viel Werbung im direkt sichtbaren Bereich befindet
- ist der “Above the fold”-Bereich wenig ansprechend gestaltet, springen User schneller ab, was ein negatives SEO-Signal darstellt
- je weiter oben Content auf der Website platziert wird, desto wichtiger wird er auch von Suchmaschinen erachtet
Die User Experience ist schon seit längerer Zeit einer der wesentlichen Rankingfaktoren und damit ein wichtiger Bestandteil der Suchmaschinenoptimierung. Ist die Website Above the fold bereits wenig einladend, möchte der Nutzer gar nicht weiter scrollen.
Best Practice: Above the fold & Below the fold
Die Frage lautet nun: Was gehört in der oberen Bereich einer Website? Es gibt natürlich keine allgemeingültige Aussage, aber ein paar Empfehlungen können wir dir grundsätzlich geben.
Im oberen Bereich sollten sich auf jeden Fall das Logo und die Navigation befinden. So weiß der User auf welcher Seite er gelandet ist und kann auf einen Blick erkennen, was es alles zu entdecken gibt.
Viele moderne Websites setzen auf ein großes Hero-Image mit einer auffälligen H1-Überschrift, die den Slogan des Unternehmens enthält. Das ist bedingt sinnvoll, wenn du die Seite auf ein bestimmtes Keyword optimieren möchtest. Dann solltest du lieber die H1-Überschrift etwas weiter unten platzieren und im Hero-Bereich die Überschrift als normalen Text auszeichnen.
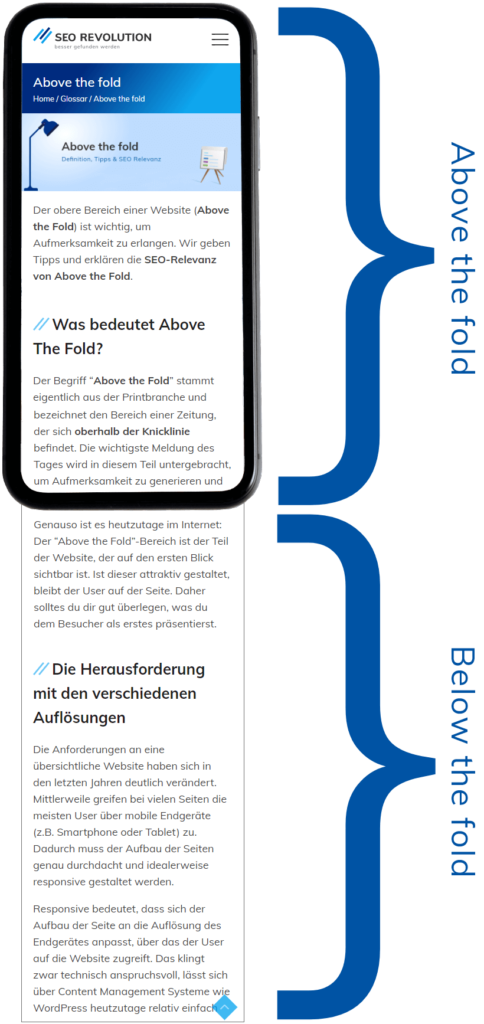
Es bietet sich an, den Content so zu gestalten, dass ein fließender Übergang zwischen oberem Bereich und unteren Bereich (auch: Below the fold) erfolgt. Manche Seiten setzen dabei auf Pfeile, die den User zum Scrollen animieren oder sorgen dafür, dass der Text Above the fold mitten im Satz abbricht, damit der User zum Weiterlesen angeregt wird.
In vielen Fällen wird im “Above the fold”-Bereich bereits ein Call-to-Action platziert. Dass ein User, der gerade einmal für wenige Sekunden auf der Seite war, bereits eine Anfrage stellen möchte, ist sehr unwahrscheinlich. Also sollte man wohl eher einen Call-to-Action mit der Aufforderung “Jetzt mehr erfahren!” Above the fold platzieren.
Übrigens: Der “Below the fold”-Bereich ist keinesfalls zu vernachlässigen. Hier gilt es, den User nachhaltig zu überzeugen und in einen Lead oder Sale umzuwandeln. Wenn er allerdings schon durch einen schlechten “Above the fold”-Bereich abgeschreckt ist, wird er vermutlich direkt abspringen.
Checkliste: So gelingt die “Above the fold”-Optimierung
Abschließend haben wir noch einmal die wichtigsten Punkte in einer kleinen Checkliste zusammengefasst, damit bei der “Above the fold”-Optimierung nichts vergessen wird:
- im oberen Bereich einer Website sollte der Nutzer die Navigation erreichen und zum Weiterlesen animiert werden, abschreckende Elemente (z.B. Werbung) sind zu vermeiden
- der “Above the fold”-Bereich variiert bei unterschiedlichen Bildschirmauflösungen, sodass das Webdesign anpassungsfähig (= responsive) sein sollte
- der Übergang zwischen Above the fold und Below the fold sollte fließend gestaltet werden, um den User auf der Seite zu halten
- mit Tools wie dem Windows Resizer lässt sich das Design direkt in verschiedenen Auflösungen testen, um Optimierungen vorzunehmen
- Call-to-Actions sollten Above the fold nicht direkt auf einen Kauf abzielen, sondern auf Klick in den “Below the fold”-Bereich überleiten
