Responsive Web Calculator für bessere SEO
bevorzugte Einheit wählen:
Die Mindestgröße muss kleiner sein als die maximale Größe.
Ergebnis
Choose your preferred unit:
The minimum size must be smaller than the maximum size.
Result
Gefällt dir unser Tool? Dann teile es gern!
So nutzt du den Responsive Web Calculator
Eine mobilfreundliche Webseite ist für SEO unerlässlich. Genau hier kommt responsive Web Design ins Spiel. Oftmals machen aber Schriftgrößen, Paddings und Margins einem das Leben schwer. Auf dem Desktop genau richtig, mobil zu groß. Abhilfe schaffen da CSS media queries.
Doch es gibt noch einen besseren Weg ohne media querris: die clamp() CSS Funktion!
Mit unserem Tool kannst du dir für rem, px, em, vw und % Werte die clamp Funktion dynamisch ausgeben lassen. Nur noch eine Zeile Code nötig!
- Wähle eine Einheit in der du deine Werte eingeben möchtest. Du hast rem, px, em, vw und % zur Auswahl. Für ein barrierefreies Webdesign empfehlen wir, wenn immer möglich, rem Werte zu nutzen.
- Lege die Mindestgröße und die maximale Größe für deine gewünschte CSS Eigenschaft fest (siehe Anwendungsbeispiele).
- Lege den kleinsten und größten Viewport für deine Webseite fest. Zwischen diesen beiden Viewports wird sich die CSS Eigenschaft (z.B. font-size) proportional und dynamisch dem Viewport des Nutzers anpassen. Die Eigenschaft wird beim kleinsten festgelegten Viewport die Mindestgröße haben und diese nicht unterschreiten und beim größten Viewport die maximale Größe haben und diese nicht überschreiten.
- Kopiere den ausgegebenen Wert in deine gewünschte CSS Eigenschaft.
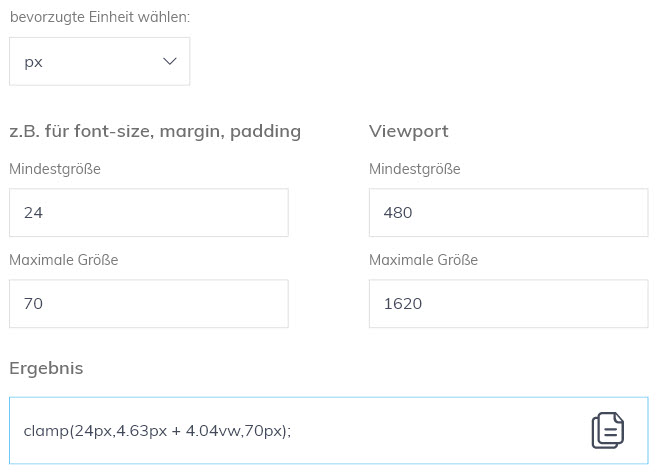
Hier ein Beispiel: Du möchtest eine Überschrift mobil 24px und Desktop 70px groß haben. Die maximale Breite deines Viewports ist 1620px. Für dein Design soll die mobile Schriftgröße von 24px bei einem Viewport von 480px erreicht sein. Ist der Viewport kleiner (wie beim iPhone 6), dann bleibt die Schrift aber 24px groß. Die Einträge im Tool wären dann wie folgt:

Die CSS Ausgabe: clamp(24px,4.63px + 4.04vw,70px); kopierst du dir nun zu deiner CSS Eigenschaft in dein Stylesheet. Für das Beispiel der Schriftgröße sieht das dann so aus:
- font-size: clamp(24px,4.63px + 4.04vw,70px);
Warum ist responsive Webdesign wichtig für SEO?
Vielleicht denkst du dir jetzt: Was hat denn responsives Webdesign mit SEO zu tun?
Wir leben in einer Welt, in der der mobile Traffic höher ist als der Desktop Traffic. Mobilfreundliches Webdesign ist daher wichtiger den je. Ob deine Webseite mobil optimiert ist, kannst du mit dem Mobile Friendly Test von Google prüfen.
Weiterhin hat Google im März 2021 auf den Mobile First Index umgestellt. Wenn deine Webseite für Mobilgeräte und deren Nutzer nicht optimiert ist, hat das negative Auswirkungen auf deinen SEO Erfolg.
Verbessert die Nutzerfreundlichkeit der Webseite
Gerade im deutschsprachigen Raum haben wir oft Wörter, die sehr lang sein können. Bei großer Schriftgröße, z.B. in Überschriften, ragen die gern mal an der Seite raus und werden abgeschnitten. Blöd für den Nutzer und schlecht für die Usability.
Google möchte den Besuchern einer Webseite aber Ergebnisse zeigen, die die Nutzerfragen befriedigen. Mit abgeschnittenen Texten oder verzogenen Layouts wird das schwer möglich.
Ein responsives Webdesign ist daher essentiell für eine positive Nutzererfahrung und Google wird Webseiten, die darauf achten und dem Nutzer die positive Erfahrung bieten, belohnen.
Schnellere Ladegeschwindigkeit
Seitenladegeschwindigkeiten sind ein anerkannter und wichtiger Rankingfaktor.
Schlechter oder zu viel überflüssiger Programmiercode verringern die Ladezeit.
Beim responsive Webdesign kommen sogenannte CSS media queries zum Einsatz. Damit können für definierte Viewportgrößen spezifische CSS Eigenschaften für beliebige Elemente festgelegt werden. Bei komplexen Designs sind manchmal viele media queries erforderlich. Das erzeugt eine menge Code, der verarbeitet werden muss.
Mit der clamp() Funktion lassen sich viele Zeilen CSS Code sparen. Durch die Formel aus unserem Tool passen sich die Größen proportional dem Viewport an. Anstatt viele media queries für Desktop, Tablett und Mobile ist nur noch eine Zeile Code notwendig.
Weniger Code = schnellere Ladezeit!
Verringerung der Absprungrate
Das Layout ist zerschossen? Die Texte abgeschnitten? Das schafft nicht gerade Vertrauen in die Webseite und der Nutzer springt zurück zur Suche und klickt lieber auf ein anderes Ergebnis.
Achtest du auf responsives Webdesign, kann dir das nicht passieren. Sind jetzt noch die Texte gut und erfüllen die Suchintention, wird der Nutzer zum einen länger auf der Seite bleiben und zum anderen auch das finden was er gesucht hat. Die Absprungrate wird geringer.
Google kann das Verhalten der Nutzer messen und wird Webseiten mit positiven Nutzersignalen höher bewerten.
Tool-Tipp
Nutze unser neues kostenloses Search Intent Tool, um die Suchintention von Keywörtern automatisch zu bestimmen.
Anwendungsbeispiele für die Praxis
font-size: Schriftgrößen für Headlines und Texte
Videobeispiel:
- font-size: clamp(32px,9.22px + 4.75vw,88px);
margin: Außenabstände
Videobeispiel:
- margin-bottom: clamp(60px,34.29px + 5.36vw,120px);
padding: Innenabstände
Videobeispiel:
- padding-top: clamp(16px,9.14px + 1.43vw,32px);
- padding-bottom: clamp(16px,9.14px + 1.43vw,32px);
- padding-right: clamp(32px,18.29px + 2.86vw,64px);
- padding-left: clamp(32px,18.29px + 2.86vw,64px);
- font-size: clamp(16px,14.29px + 0.36vw,20px);
letter-spacing: Zeichenabstände bei Texten
Videobeispiel:
- letter-spacing: clamp(0.2em,-0.06em + 0.05vw,0.8em);
width: Breite von Elementen
Videobeispiel:
- width: clamp(60px,-25.42px + 20.34vw,300px);
Wie gut ist der Browser Support für die CSS clamp() Funktion
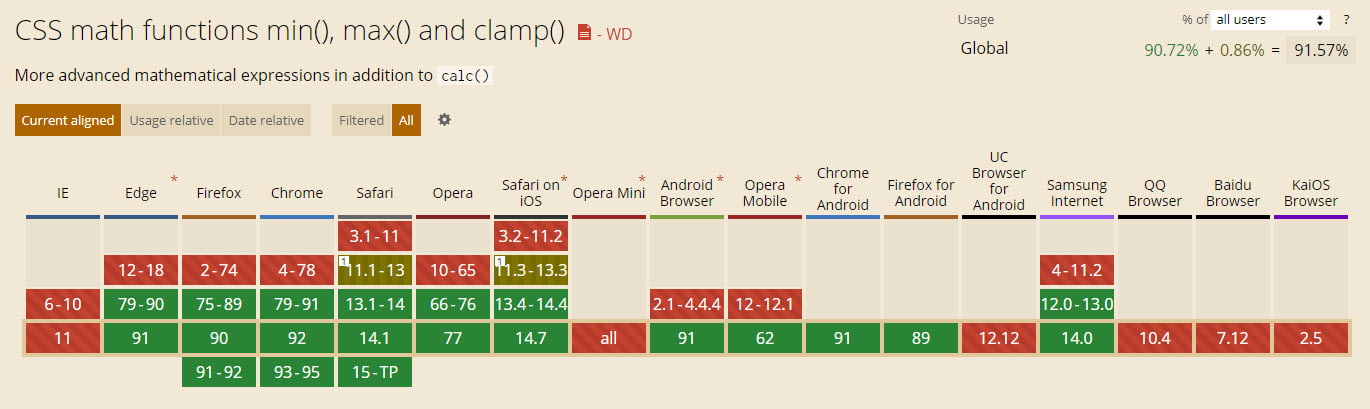
Fast 92% aller Browser kommen mit der clamp Funktion gut klar, Tendenz steigend. Ältere Safari Versionen machen hier manchmal Probleme.

Browser Support für CSS clamp(); Quelle: caniuse.com